
Taking a Look at the Best Responsive MediaWiki Skins
Are you looking for a mobile and responsive skin for your wiki? I got you covered with a comparison of the best skins.
I believe that your wiki should naturally serve mobile and responsive devices from the start, but it can be difficult to find a skin to fit this purpose. Do these mobile friendly skins even exist? Let’s find out and take a look at our best picks for MediaWiki you should consider.
Note that this post was initially posted in September 2020 and updated in March 2021, mostly to include the Medik skin as a fifth great choice as a mobile and responsive skin for MediaWiki.
Overview
Even today, there are not many choices when it comes to a mobile and responsive skin. I’ve done the research for you and in this blog post, I will look at the available alternatives serving the content of your wiki best for mobile devices.
All of the mobile and responsive skins to MediaWiki I will mention in this blog post both integrate with Semantic MediaWiki and VisualEditor. According to my opinion these two requirements need to be met. In addition, these skins are under active development, meaning that support for new major releases of MediaWiki is added within a short period of time. The latter is good to know if you would like the next major upgrade of your MediaWiki instance to be smooth when it comes to the skin used.
Let us now look at the selection of mobile and responsive skins for MediaWiki I made for you.
Chameleon
The Chameleon skin comes by default with a layout offering two navigation bars enclosing the wiki’s content at the top and bottom. The top bar holds the menu for editing and actions on the center right as well as the user menu on the very right. The bar at the bottom holds the tool menu.
It is the most versatile and flexible skin when it comes to customizing the look and feel of your wiki. Moreover it can easily be extened with further features from the Bootstrap framework. If you are into creating an unique impression of your wiki then this skin is your choice.

Medik
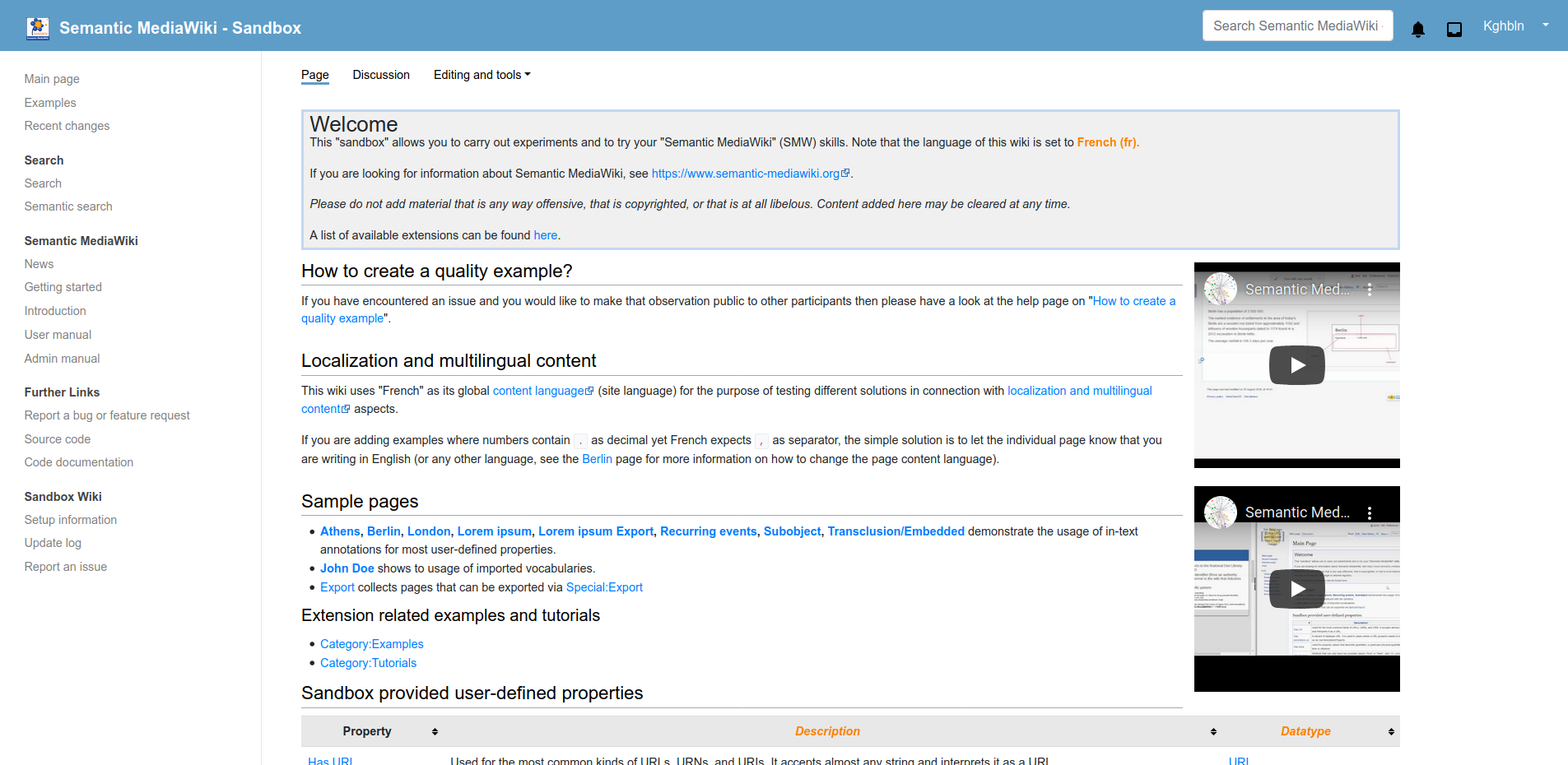
The Medik skin serves a fixed layout in four choosable variants resembling that of the established classic Vector and Monobook skins with a sidebar on the left side of the screen. The user menu is located in the very right of the top bar. The editing, the actions and the tools menu are merged together and are located on the top left of the content area.
This is one of the two mobile and responsive skins covered here offering the classic wiki appearance. At the same time it is clear and straigt. The Bootstrap framework it uses can easily be extended with the features provided by the BootstrapComponents extension. If you are into the classic wiki layout and just want to do a couple of configuration changes then this skin is your very best choice. Besides that no further changes need to be done.

Foreground
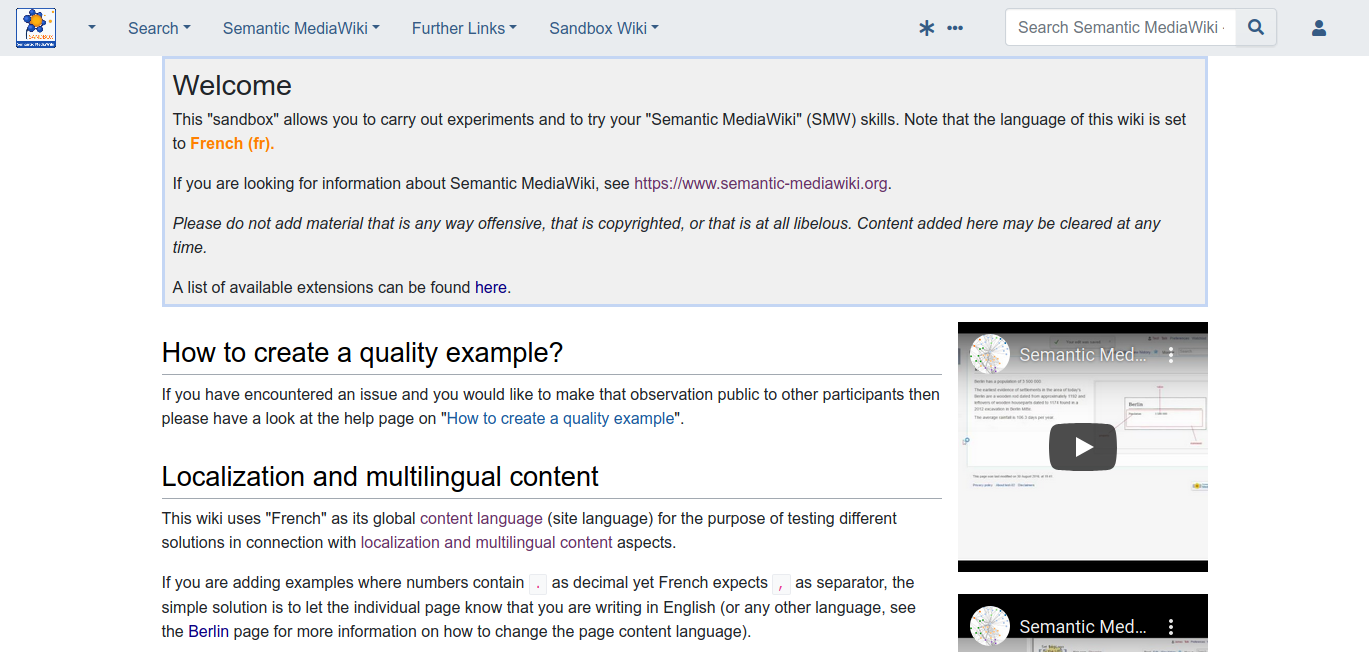
The Foreground skin serves a fixed layout providing one navigation bar at the top above the wiki’s content which holds the tool menu as well as the user menu. The menu for editing and actions is located at the top right of the content area.
It is one of the skins with a clear and straigt appearance and serves by default the features provided by the Foundation framwork. If you are happy with the layout and just want to do a couple of changes to the CSS then you should pick this skin.

Pivot
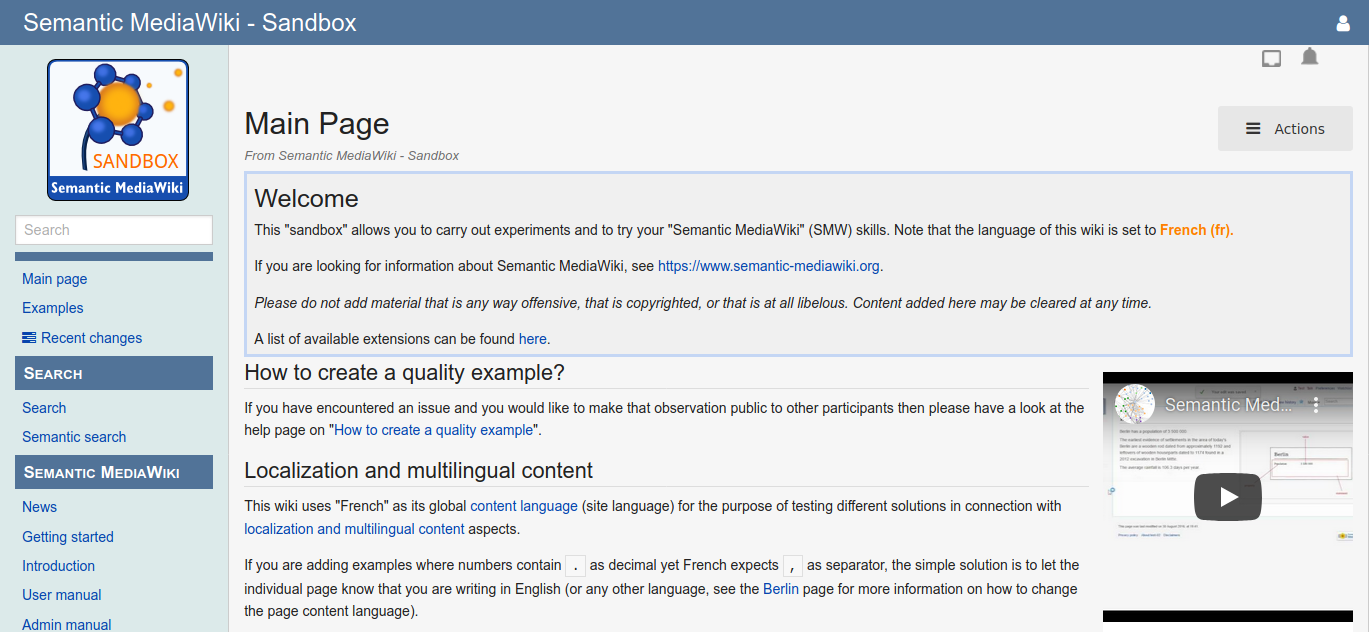
The Pivot skin serves a fixed layout resembling that of the well-known classic Vector and Monobook skins with a sidebar on the left of the screen. The user menu is toggled in and out on the right side of the screen. The menu for editing and actions is located at the top right of the content area.
This is the other one of the two mobile and responsive skins offering the classic wiki appearance. It serves by default the features provided by the Foundation framwork. If you are into the classic wiki layout and just want to do a couple of changes to the configuraion and the CSS then this skin is your pick.

Tweeki
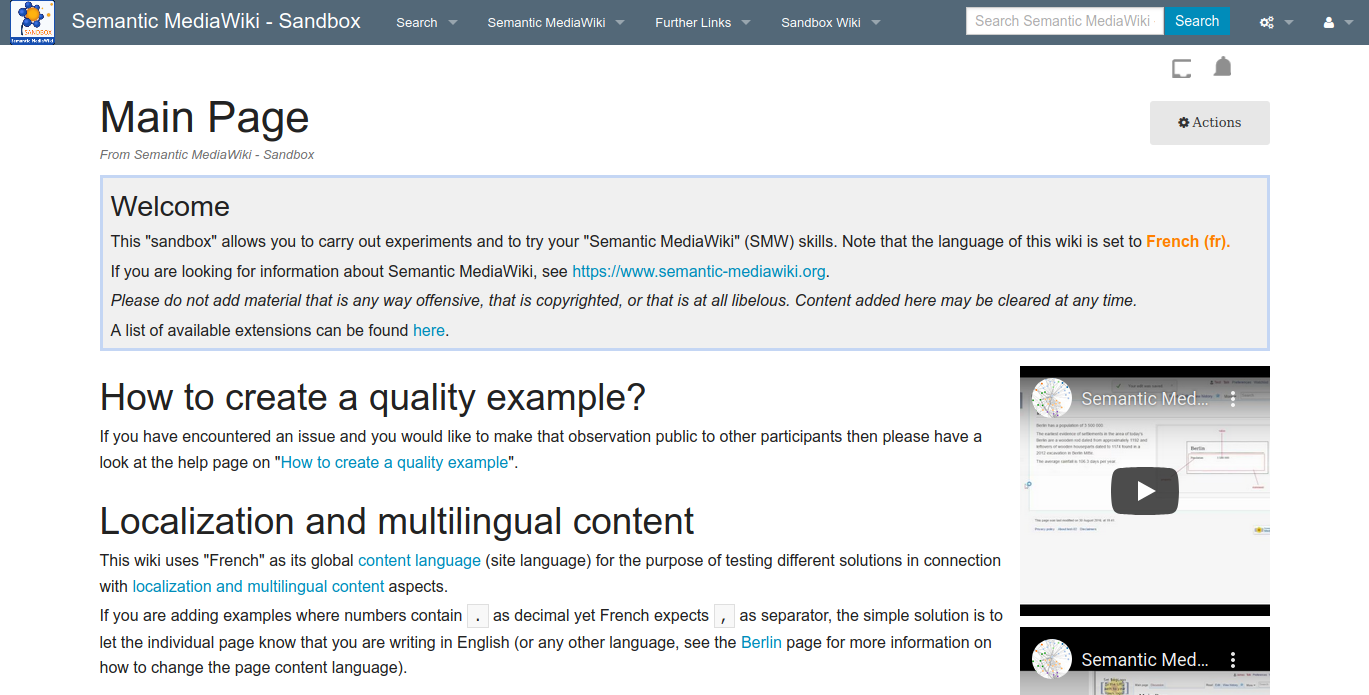
The Tweeki skin brings a flexible layout by default providing one navigation bar at the top above the wiki’s content. It holds the menu for tools as well as for actions. The editing action was placed as a button on the top right of the content area.
It is a skin with a clean aesthetic layout by default bringing the features provided by the Bootstrap framwork. If you like the layout provided by the Tweeki skin and you just want to do a couple of changes to the CSS, then this skin is definitely something for you. If you would like to build intensely upon the skin, it is also a very nice choice.

Adoption
Let us now look at the basic data like usage numbers, web framework used, and other information:
| Skin | Usage | Since | Framework | Demo site |
|---|---|---|---|---|
| Chameleon | 295 | 2013 | Bootstrap 4 | |
| Foreground | 206 | 2014 | Foundation 5 | |
| Tweeki | 77 | 2016 | Bootstrap 4 | |
| Pivot | 41 | 2017 | Foundation 5 | |
| Medik | 23 | 2019 | Bootstrap 4 |
The data was sourced from WikiApiary.com, MediaWiki.org and GitHub in March 2022.
The usage numbers of these mobile and responsive MediaWiki skins do not convey a relevant volume of serious adoption. However, we need to remember that private wiki instances running MediaWiki are not covered at all. From experience, these are much more likely using one of the skins mentioned here. Thus, these numbers do, indeed, provide a pretty good overview of how usages compare by skin. Moreover, their overall adoption is steadily increasing since their inception.
Interestingly, but not surprisingly, none of the mobile and responsive skins mentioned here is deployed on wikis run by the Wikimedia Foundation, the organization behind Wikipedia. One reason for that is due to the skins’ focus on being mobile and responsive, they provide features that may break content on Wikipedia. Moreover these features are even unwanted within the scope of Wikipedia. Think of features like accordions, carousels or tabs here. Another reason is that they were not developed by the Wikimedia Foundation, thus not assuring direct control over their code base and release process, which is also an important factor for Wikipedia and related projects.
This leads to the questions: Which mobile skin is used for Wikipedia, and why wasn’t it considered in this blog post? Well, the skin is called Minerva Neue, which is best used with the MobileFrontend extension. They piggy-back on the classic MediaWiki skins we all know - Vector and MonoBook. In my experience, this solution to a mobile skin for MediaWiki is generally viewed by users with a resigned acceptance. Also it lacks the possibility for adaptation to individual wiki’s requirements.
Conclusion
All mobile and responsive skins for MediaWiki I have covered in this blog post are recommended and can cheerfully be used for your wiki.
In the end your decision will not just depend on your individual use case for running a wiki but also on which kind of changes you would like to have for the skin and on either your personal technical skill level or on how much you would like to get involved yourself in doing these.
All of these skins can be used out of the box with you probably wanting to make only a few necessary adaptations regarding the visual appearance. Two of the skins, Chameleon and Tweeki allow for more or less invasive changes to the layout and visual appearance and require a medium to high level of technical skills to do them. The other three, Foreground, Pivot and Medik are fixed in their layout however still can be changed regarding their visual appearance. The adaptations needed here can be made by people with a medium and even low level of technical skills.
I hope you enjoyed reading this blog post and got something out of it. Please have a look at the follow-up blog posts covering the mobile and responsive skins mentioned here.
Hosting and Support
All of Professional Wiki’s hosting plans either offer or allow to optionally include the mobile and responsive skins for MediaWiki covered by this blog post. Also professional support is available to help you get the most out of your wiki. We will be very happy to assist you and make a difference for you!
Further reading
Participate
- Wikibase Faceted Search Released
- Semantic MediaWiki 5 Released
- Top Wikibase Extensions
- 2024 MediaWiki Conference Highlights
- Semantic Wikibase: 2024 Update
- We Partner with HalloWelt to Provide BlueSpice
- Semantic MediaWiki 4.2.0 Released
- Is Wikibase Right for Your Project?
- New Extension: Wikibase Export
- Semantic MediaWiki 4.1.0 released
- Embedding External Content in MediaWiki
- SMWCon 2021
- WikidataCon 2021
- Best Responsive MediaWiki Skins
- Medik MediaWiki Skin
- Happy 20th Anniversary Wikipedia
- Semantic MediaWiki 3.2
- Local Media Support for Wikibase
- Chameleon MediaWiki Skin
- Foreground MediaWiki Skin
- Pivot MediaWiki Skin
- Tweeki MediaWiki Skin
- Semantic Wikibase Released
- Visualizing Links Between Pages
- MediaWiki Survey
- SMW vs Wikibase vs Cargo
- Using Wikidata in Your Wiki
- Visual Map Editor for MediaWiki
- WikidataCon 2019 Berlin
- Installing Extensions with Composer
- SMWCon 2019 Paris